『「シンボルフォント in Web」草稿』を参考に Sketch と IcoMoon でシンボルフォントを作成した。
リポジトリ内に、Sketch 用のテンプレートファイルがあるのでこれを使わせてもらった。感謝。
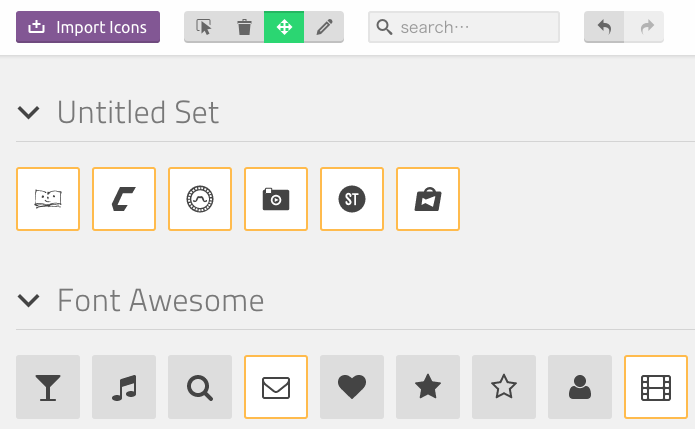
IcoMoon は自作フォントと FontAwesome 等のシンボルフォントを混ぜて一つのフォントとして生成できるので便利だ。

作成したフォントは hika69.com で使用している (ポートフォリオのようなただのリンク集) 。
自作のシンボルフォントは拡大すると線がガタついてたりするが、遠目にみるといい感じだ。